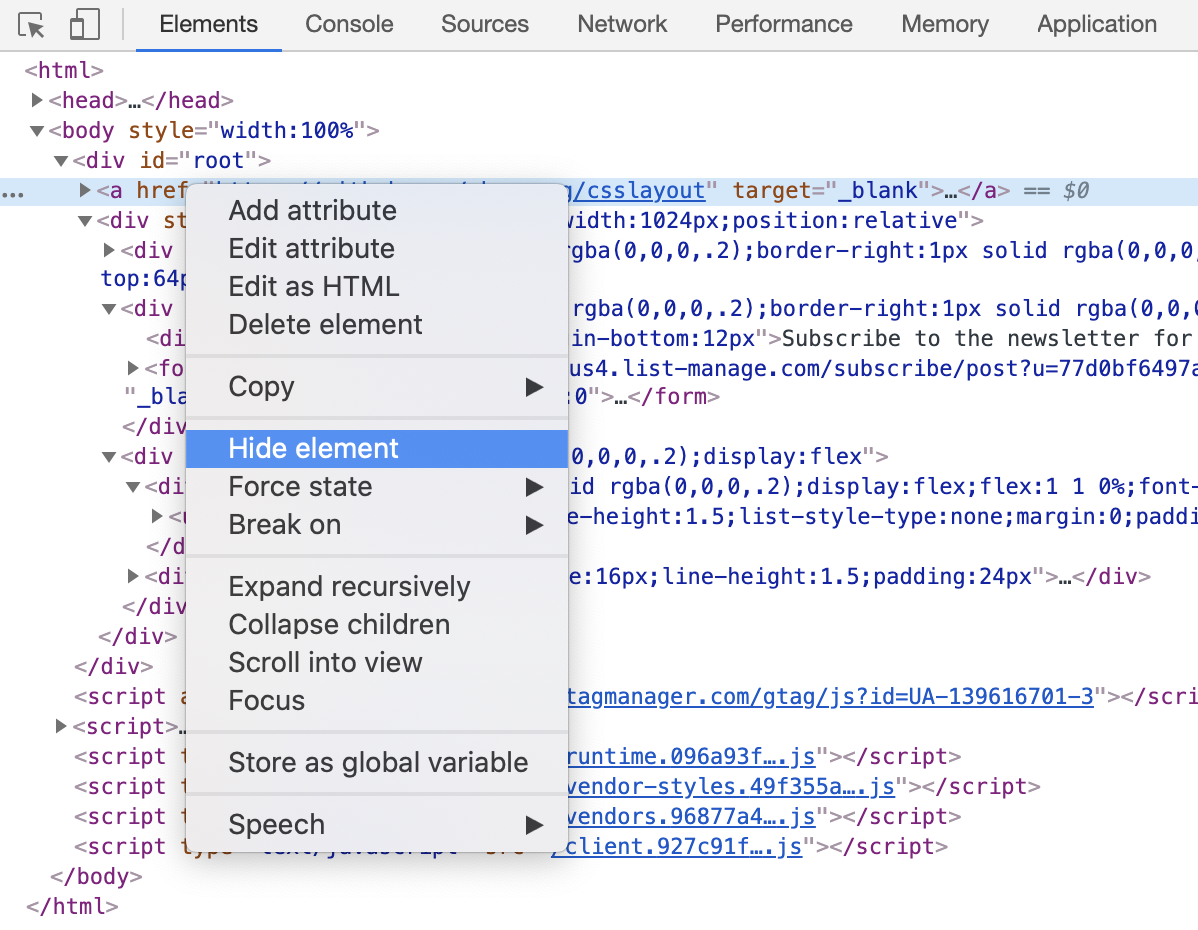
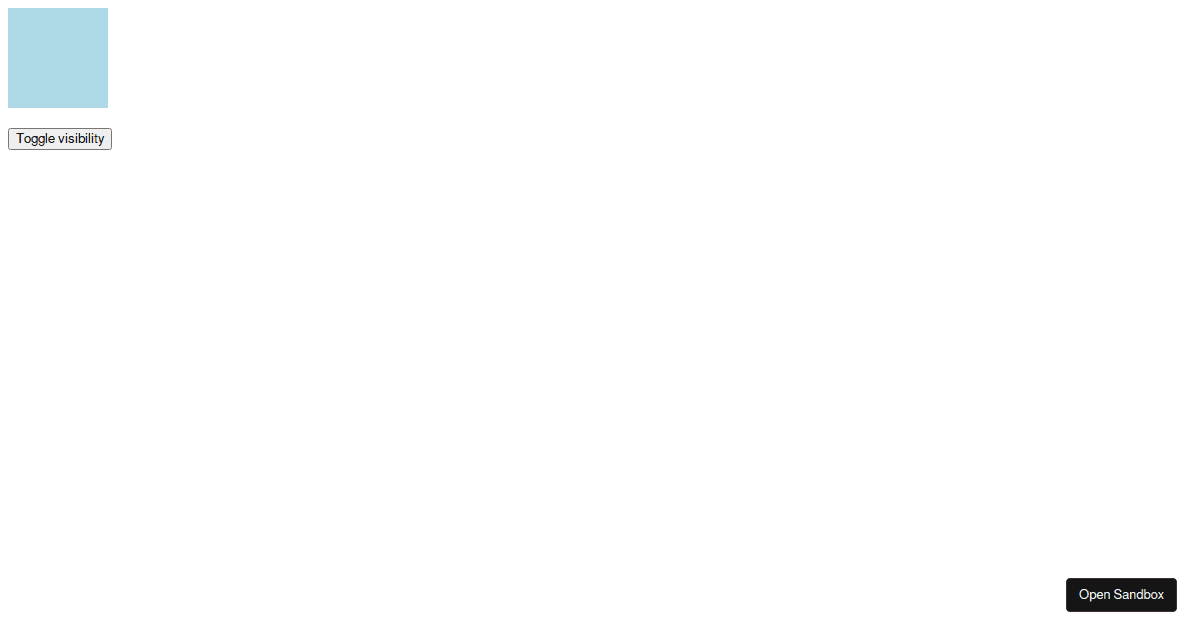
Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community

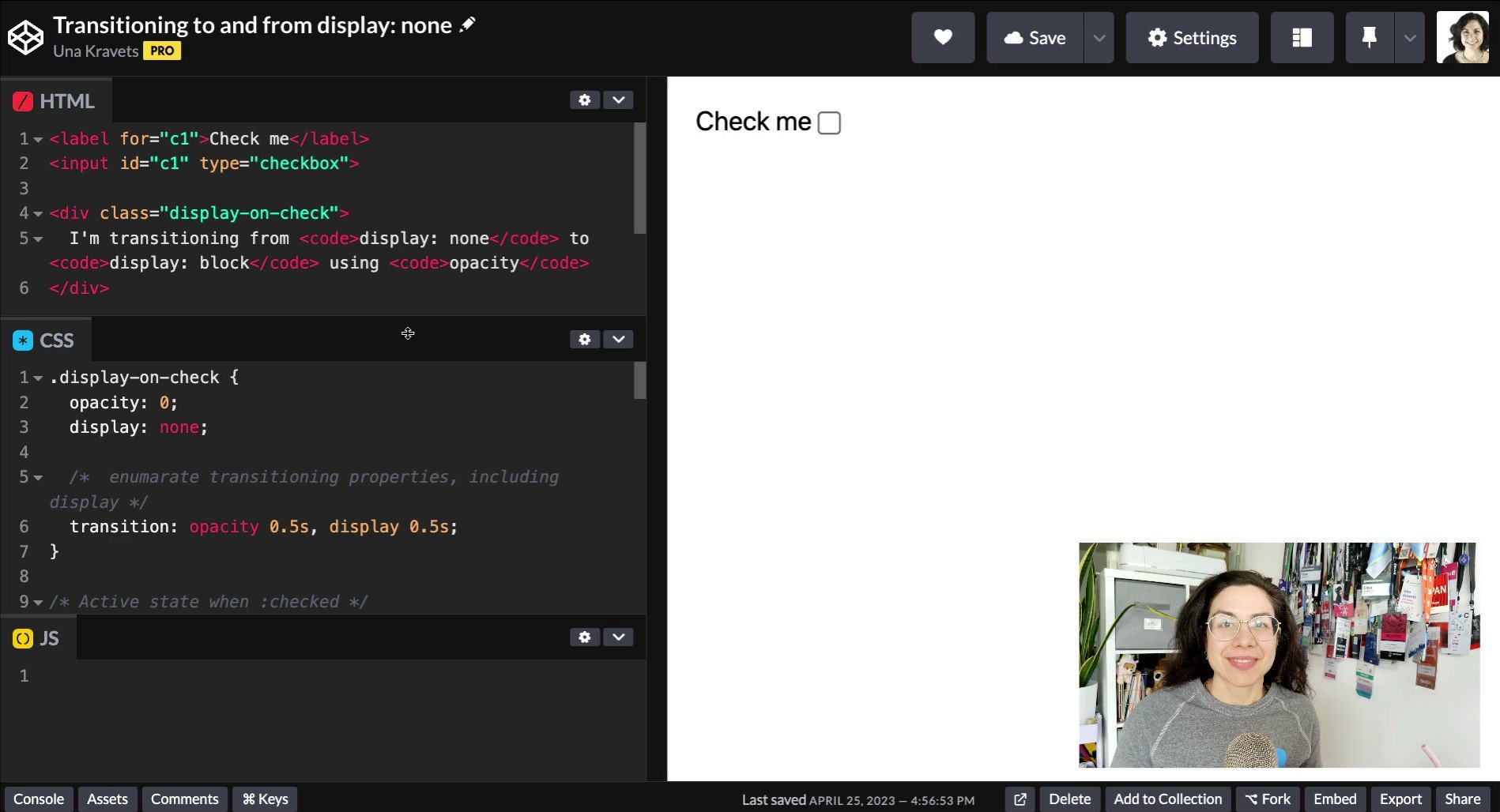
Una 🇺🇦 on X: "👀 An early look at transitioning to and from `display: none` in CSS 👀 https://t.co/uICGqCZcvC" / X