GitHub - thombashi/pytablewriter: pytablewriter is a Python library to write a table in various formats: AsciiDoc / CSV / Elasticsearch / HTML / JavaScript / JSON / LaTeX / LDJSON / LTSV /

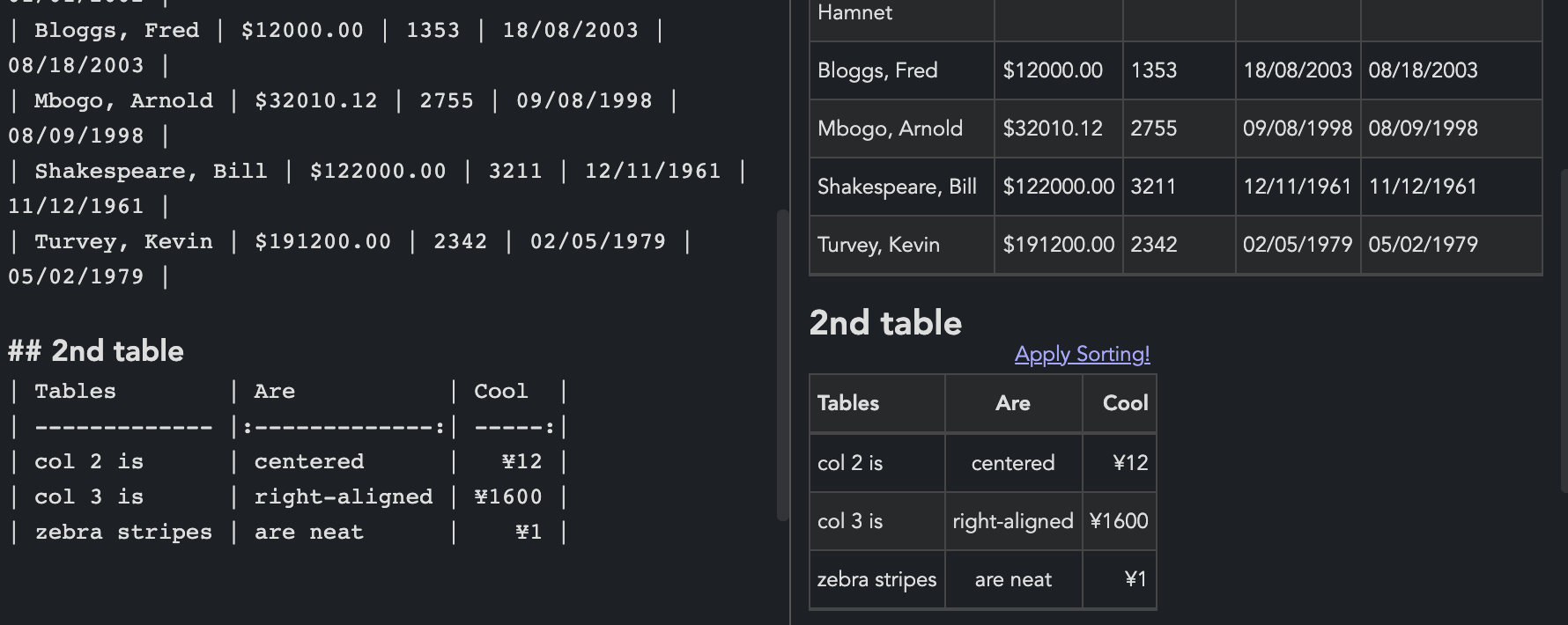
GitHub - hieuthi/joplin-plugin-markdown-table-sortable: Add the ability to sort rendered tables on the fly