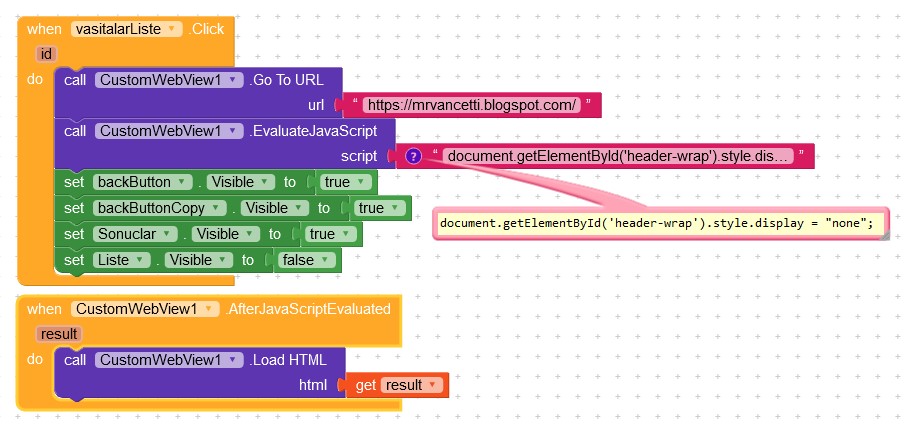
javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

一丝 on Twitter: "Now, display: none can also create CSS animations, which is the new magic.🧙♂️🧙♂️🧙♂️ Chrome 111.0.5545.0 is already supported and requires a Flag Demo: https://t.co/fKfHxPsQns https://t.co/GkrucUxKG4" / X

The Key Difference Between Display: None and Visibility: Hidden in CSS That You Should Know | by Nehal Khan | Level Up Coding