
Web Dev Streaks Day - 8 (Milestone 2: Responsive Web Layout) | by Mahin Arafath | Nerd For Tech | Medium

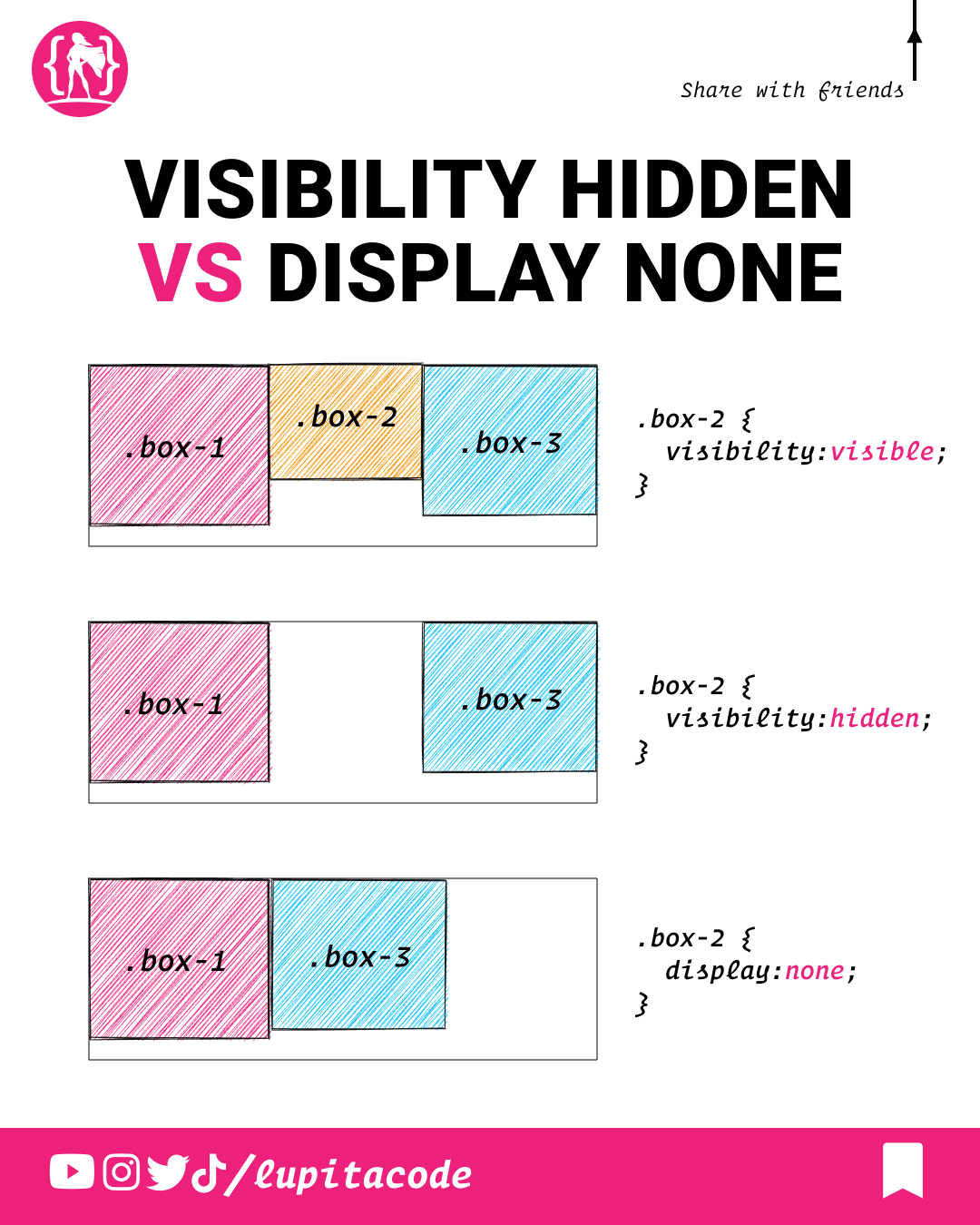
HTML & CSS Developers - CSS Visibility Hidden VS Display None 🔥❤️ What is the difference between display:inline vs display:block in CSS ☞ https://morioh.com/p/82d24895598e #css #css3 #programming #developer #morioh | Facebook











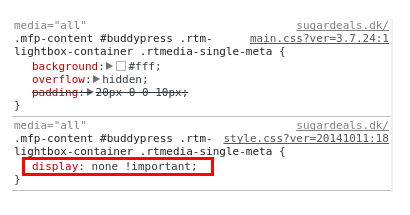
![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)








